
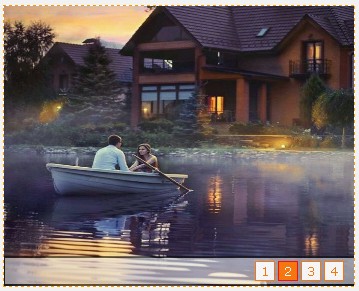
上边为水风青木博客 一路随风首页JS幻灯片效果图。
实现效果方法:首先,在我们要使用的模板下加入如下函数,也可以加在module.php下
<?php
//获取首页幻灯片
function home_slide(){
$db = MySql::getInstance();
$sql = "SELECT blogid as g,filepath,(SELECT title FROM ".DB_PREFIX."blog where `gid`=g) as t,(SELECT excerpt FROM ".DB_PREFIX."blog where `gid`=g) as c FROM ".DB_PREFIX."attachment WHERE `filepath` LIKE '%jpg' OR `filepath` LIKE '%gif' OR `filepath` LIKE '%png' GROUP BY `blogid` ORDER BY `addtime` DESC LIMIT 0, 4";
$imgs = $db->query($sql);
while($row = $db->fetch_array($imgs)){
$slide .= '<a href="'.Url::log($row['g']).'" target="_blank" title="'.$row['t'].'"><img width="260" height="270" src="'.BLOG_URL.substr($row['filepath'],3,strlen($row['filepath'])).'" class="attachment-asylmf_slide wp-post-image" alt="'.$row['t'].'" /></a>'; }
echo $slide;
}
?>调用方式:
<?php home_slide(); ?>
就可以了,
上面调用出来后是<a>标签下带图片的循环,注意,上面函数中的4是指循环显示4个带图片的文章
模板幻灯使用举例:
加入如下JS幻灯的JS
<SCRIPT language="javascript" src="<?php echo TEMPLATE_URL; ?>images/Sean_flash.js" type="text/javascript"></SCRIPT>
上面的JS路径在模板目录下的images下
模板里用调用幻灯代码
<div style='visibility:hidden' id=KinSlideshow><?php home_slide(); ?></div>
注意,次JS幻灯循环显示的A标签必须显示在
<div style='visibility:hidden' id=KinSlideshow>
标签下,这个是和JS进行交互的







共有条评论 网友评论